Customer experience is the cornerstone to success, both in brick-and-mortar stores and on the web. Businesses, both physical and online, have a moral responsibility to ensure that they are inclusive and their services are accessible to all types of users.
While accessibility issues are addressed in physical stores, the same remains elusive for web accessibility.
Web accessibility is the practice of making websites that are fit to be used by all kinds of visitors, including those with any sort of disabilities or limitations such as visual, auditory, physical, cognitive, or speech. It involves following some design principles that enhance the user experience and makes it easier to navigate – for the convenience of everyone, especially for those with disabilities.
According to the World Health Organization, about 15% of the global population lives with some form of disability. Their disabilities impact the way they experience the world of the internet and hinder them to enjoy equitable experiences online.
Web accessibility is important in today’s digital world as it provides users equal access to content or product experience.
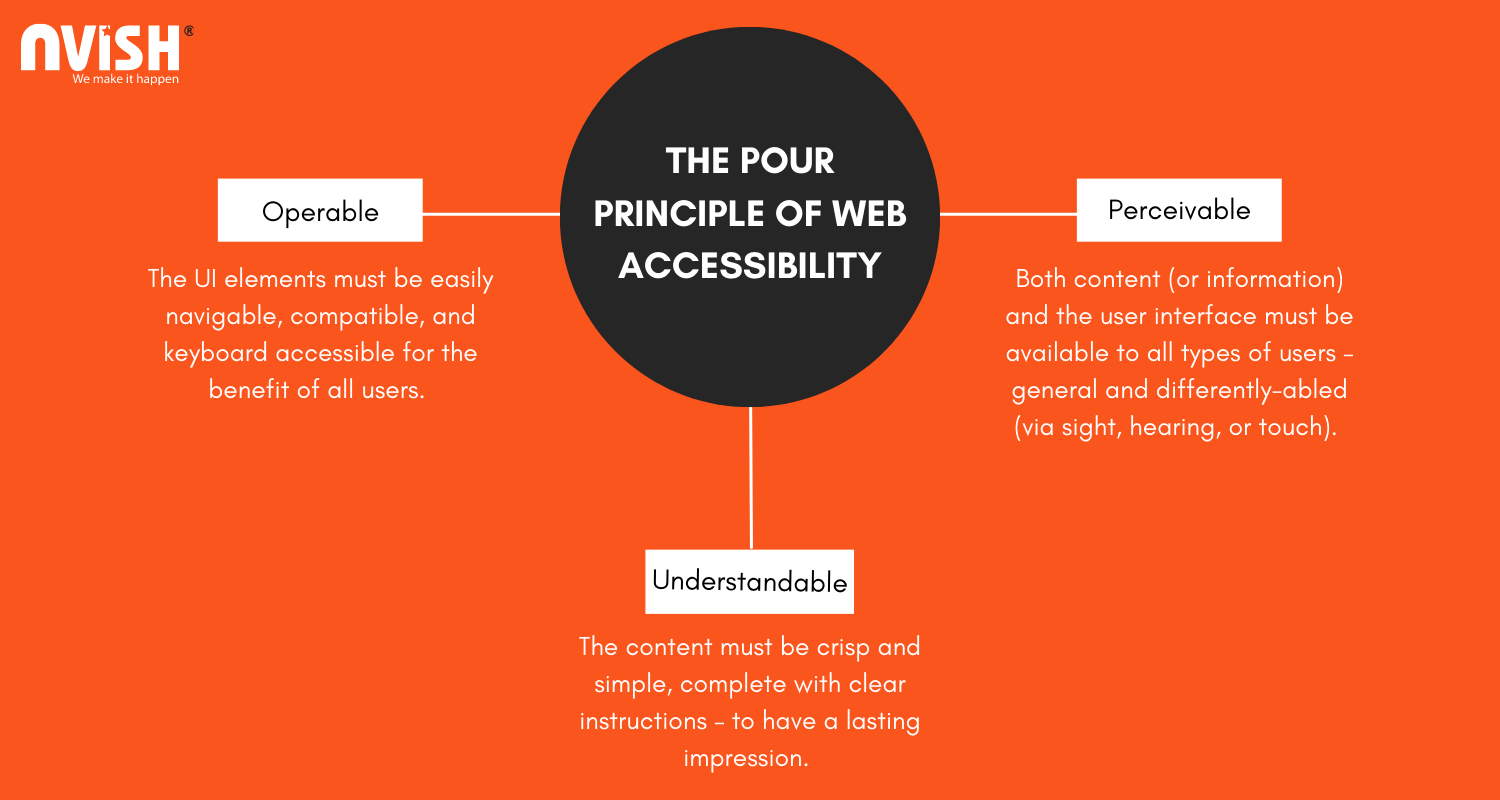
By principle, the Web Content Accessibility Guidelines (WCAG) opine that content must be POUR: Perceivable, Operable, Understandable, and Robust.

Web accessibility is an integral consideration for any business that houses meaningful content on the web. Studies show that users form an opinion about a site in 0.05 seconds only, thereby dictating whether they will stay on the site or bounce off. Here are some tips to make your website more accessible and inclusive.
There are many content management systems available for website building such as Drupal and WordPress. Once you choose a CMS that suits your needs, choose an accessible theme or template and follow the required guidelines.
Alt tag should be provided for images, so that screen reader users can understand the message conveyed by the use of images on the page. Alt tag allows you to describe images to search engines and blind users. Moreover, Alt text helps you to boost website SEO by giving search engines more information to crawl.
Hence, to make your accessible websites accessible, use “Alt Attribute” for a small description and “Longdesc Tag” for detailed descriptions.
Give unique and descriptive names to your links. When including links in your content, use proper text that describes where the link will take the readers. Present the most unique content of the link first, as screen reader users may navigate the links list by searching through the first letter.
For example, if you intend to point visitors to your ‘About Us’ page, simply mention, ‘To learn more about our company, read our About Us section’ instead of ‘Click here to know more about our company.’
Offer information in the form of audio clips, videos, audio articles, infographics, etc. – to appeal to different users. Ensure that the videos or any audiovisual content have subtitles and transcripts.
Building a website is not enough if your users have not tested it and given their opinion. Hence, whether you perform website redesigning or launch a new website, make sure to take the opinion of your differently abled users.
Your website must appeal to all users. Make sure to use text that is contrasted with a background, an easy-to-read font, and proper magnification. These should not pose any technical issues later on.
People with vision impairments or motor disabilities find it easy to navigate a website using the keyboard. Therefore, as per WCAG guidelines, all essential functionalities of a website should be accessible by keyboard.
Initially, the topic of website accessibility may seem daunting, but it needn’t be. In today’s tech-savvy era, as businesses are increasingly going digital, they are also socially responsible to build more inclusive web structures. Hence, just like learning a new skill, have the perseverance to build a user-friendly website.
We hope you found this article useful. If so, please be kind enough to share it with your network. Visit NVISH’s website accessibility page to know more about how we extend our Website Accessibility Service to our varied customer base and turn today’s possibilities into tomorrow’s reality.
Add new comment